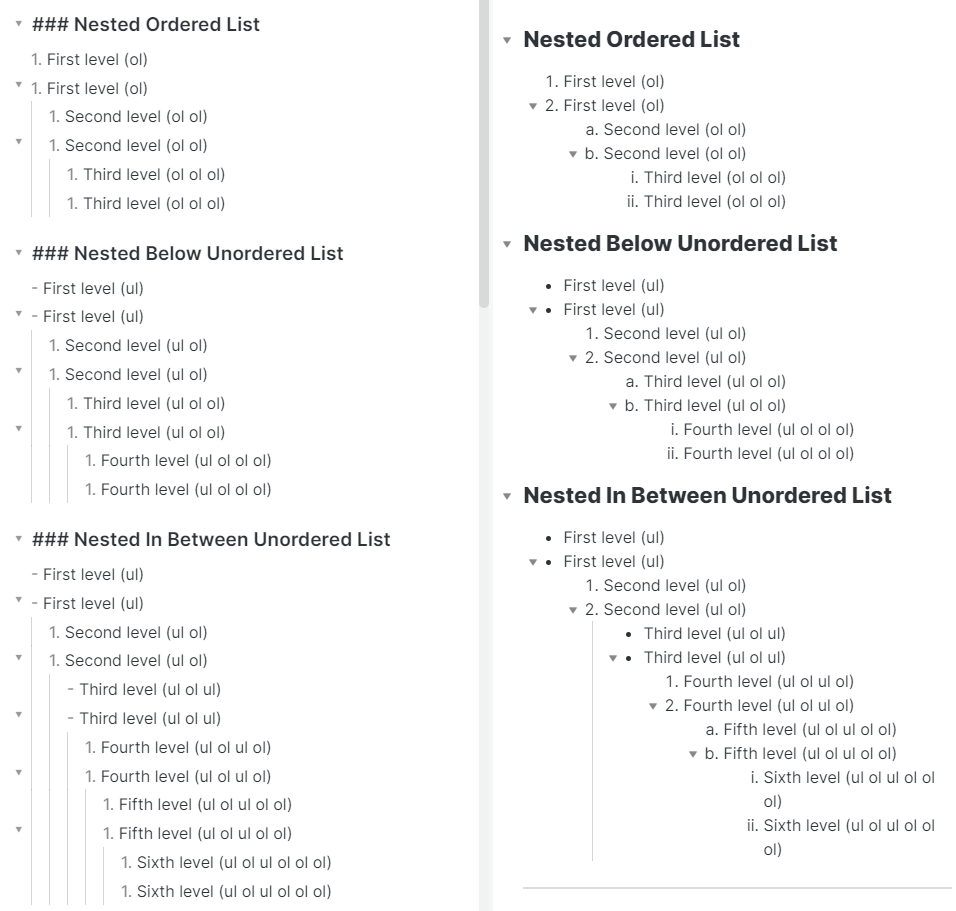
TiddlyWiki on X: "@jrmatheny You can change the numbered list style type with CSS: https://t.co/8jB7lzWk1T Put this in a tiddler tagged $:/tags/Stylesheet: ol li { list-style-type: lower-roman; } ol ol li {

css - How can I restore the "auto" values for list-style-type in nested unordered lists? - Stack Overflow

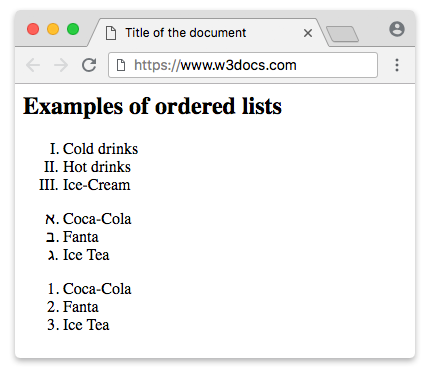
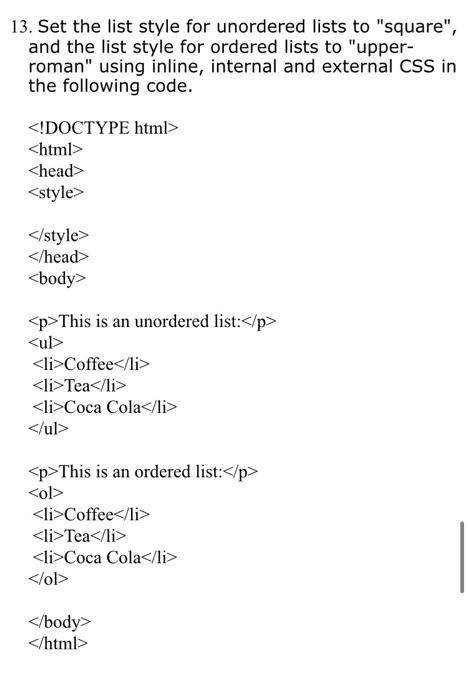
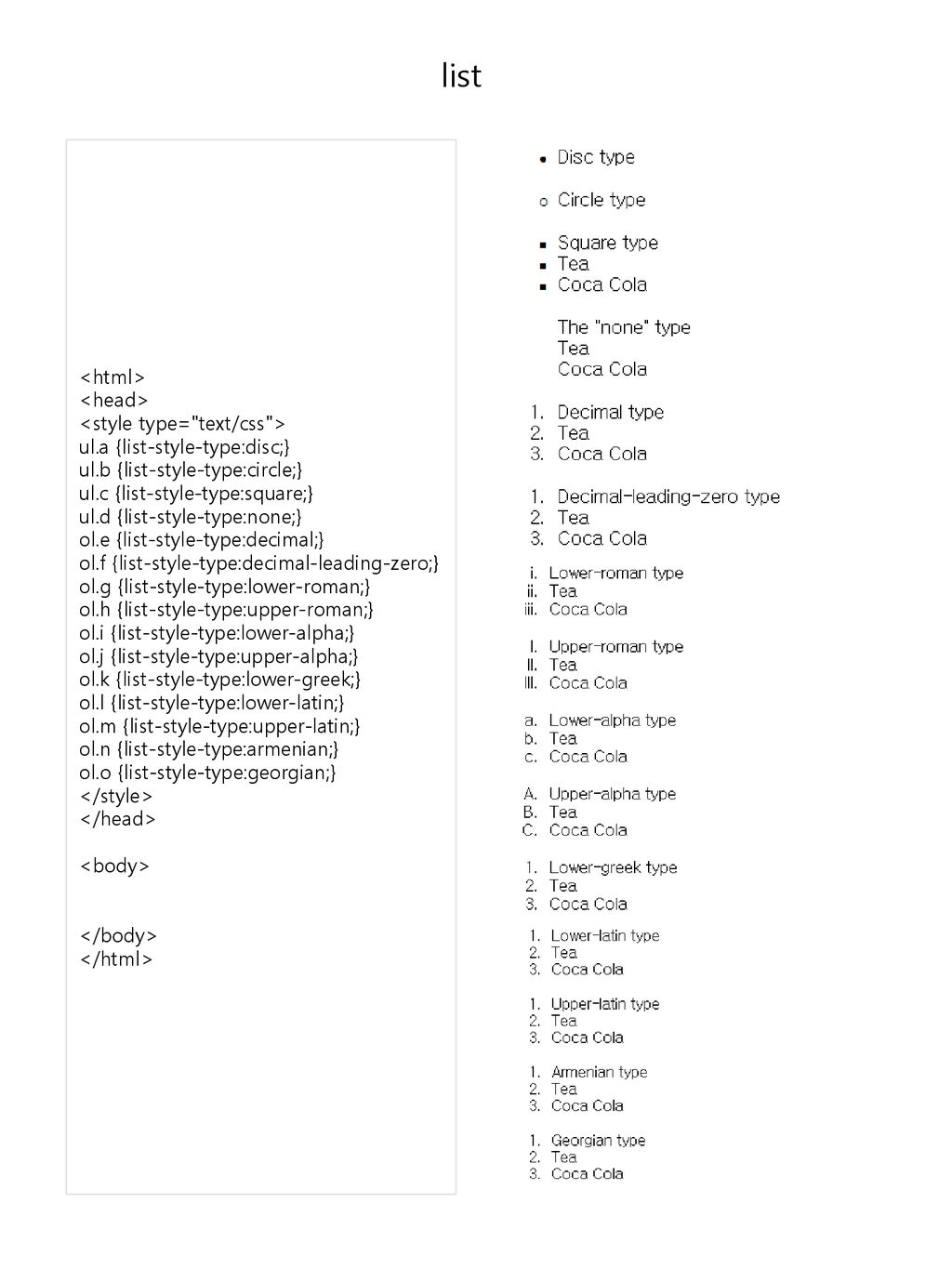
List <html> <head> <style type="text/css"> ul.a {list-style-type:disc;} ul.b {list-style-type:circle;} ul.c {list-style-type:square;} ul.d {list- style-type:none;} - ppt download



.png)